
react-router4.0+】版本导入browserHistory失效('BrowserHistory' is not exported from 'react-router')_BBbila的博客-程序员宝宝- 程序员宝宝

reactjs - Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow
react-router' does not contain an export named 'browserHistory' · Issue #5263 · remix-run/react-router · GitHub
![Solved] Attempted import error: 'useHistory' is not exported from 'react- router-dom' - Exception Error Solved] Attempted import error: 'useHistory' is not exported from 'react- router-dom' - Exception Error](https://exerror.com/wp-content/uploads/2022/04/Attempted-import-error-useHistory-is-not-exported-from-react-router-dom-1200x900.jpg)
Solved] Attempted import error: 'useHistory' is not exported from 'react- router-dom' - Exception Error

web applications - Webpack for production does not work with react-router browserHistory? - Stack Overflow

react-router' does not contain an export named 'browserHistory' · Issue #5263 · remix-run/react-router · GitHub



![SOLVED]Best React Router Example in ReactJS » Developers Zone SOLVED]Best React Router Example in ReactJS » Developers Zone](https://www.developers-zone.com/wp-content/uploads/2019/12/react-component.jpg)



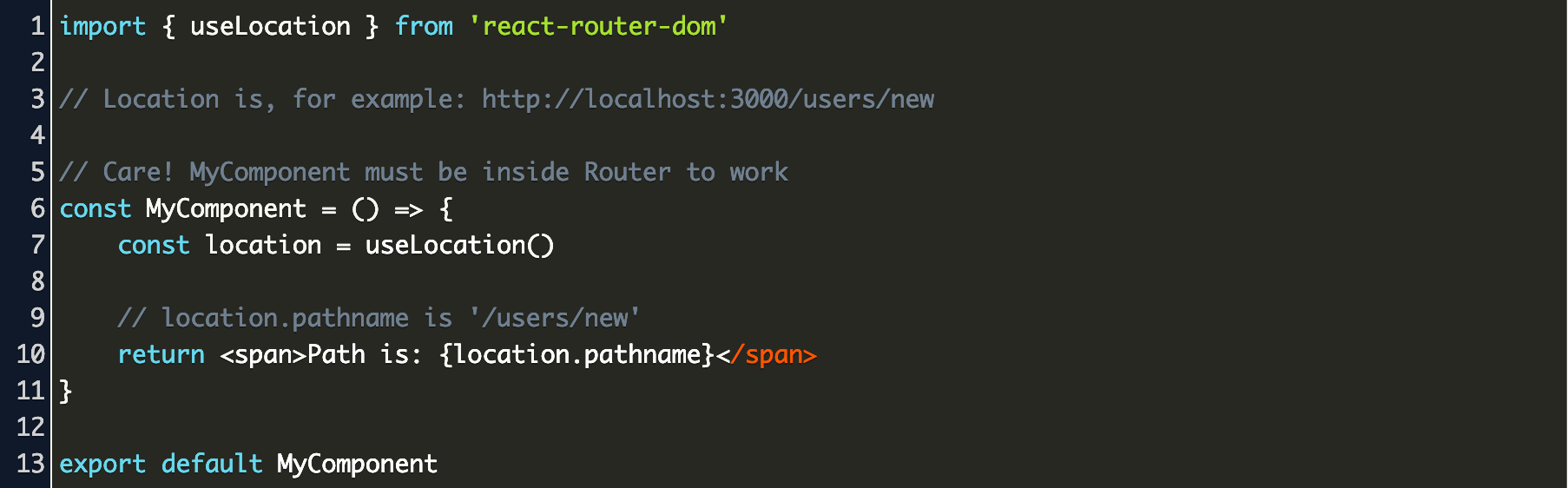
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)

![SOLVED]Best React Router Example in ReactJS » Developers Zone SOLVED]Best React Router Example in ReactJS » Developers Zone](https://www.developers-zone.com/wp-content/uploads/2019/11/React.js-tutorial.jpg)