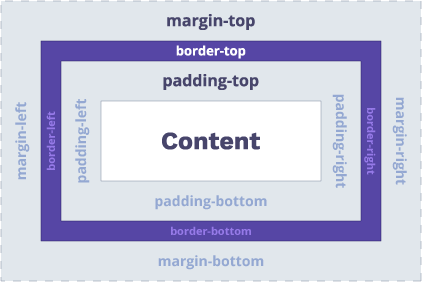
15: CSS class padding Here we can see the Css class of the node expanded. | Download Scientific Diagram

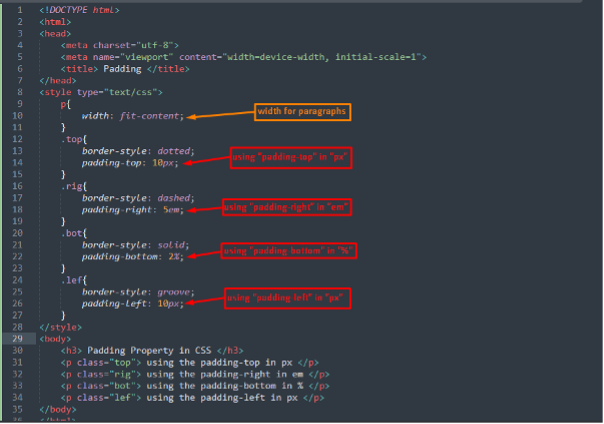
Add Different Padding to Each Side of an Element, freeCodeCamp review html & css, lesson 42 - YouTube

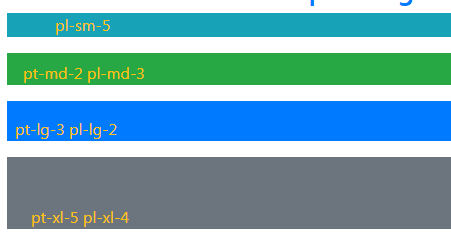
CSS challenges - pass/fail related to attribute order · Issue #35830 · freeCodeCamp/freeCodeCamp · GitHub

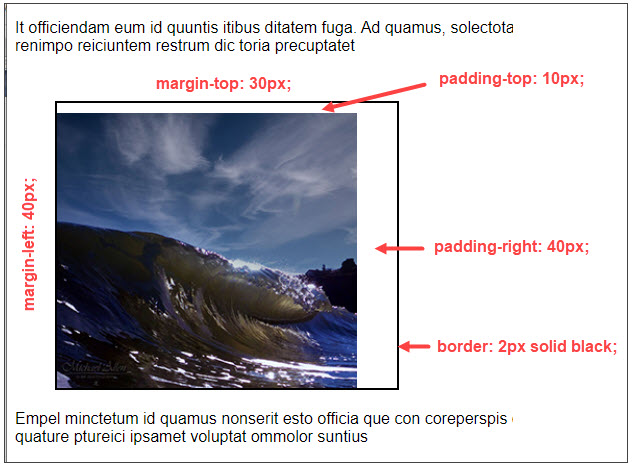
html - Why is the right padding ignored near scroll bar and how to fix this in my case? - Stack Overflow